
This is a website for the Silicon Valley chapter of the Depression Bipolar Support Alliance. This organization’s main purpose is to provide support groups for people struggling with mood disorders, while this chapter also has social events to encourage community building. The goal of the website is to give information to users regarding the services that this organization provides.
UX Designer,
Frontend Developer
Worked with the leadership team at DBSA Silicon Valley, including Chantell Petrell (president) and Kurtis Reiner (treasurer)
2 months
Here’s what we know about the people in our organization.
Most were already familiar with DBSA and came in based on their trust regarding the organization’s name recognition. While our organization aims to host weekly support groups for people with mood disorders, anyone who is struggling with their mental illness is welcome.
Based on conversations with our participants, we were able to determine the following needs for our website:
Because we are a chapter of DBSA National, I used the websites of various DBSA state and local chapters to do a Comparative Analysis for our website.
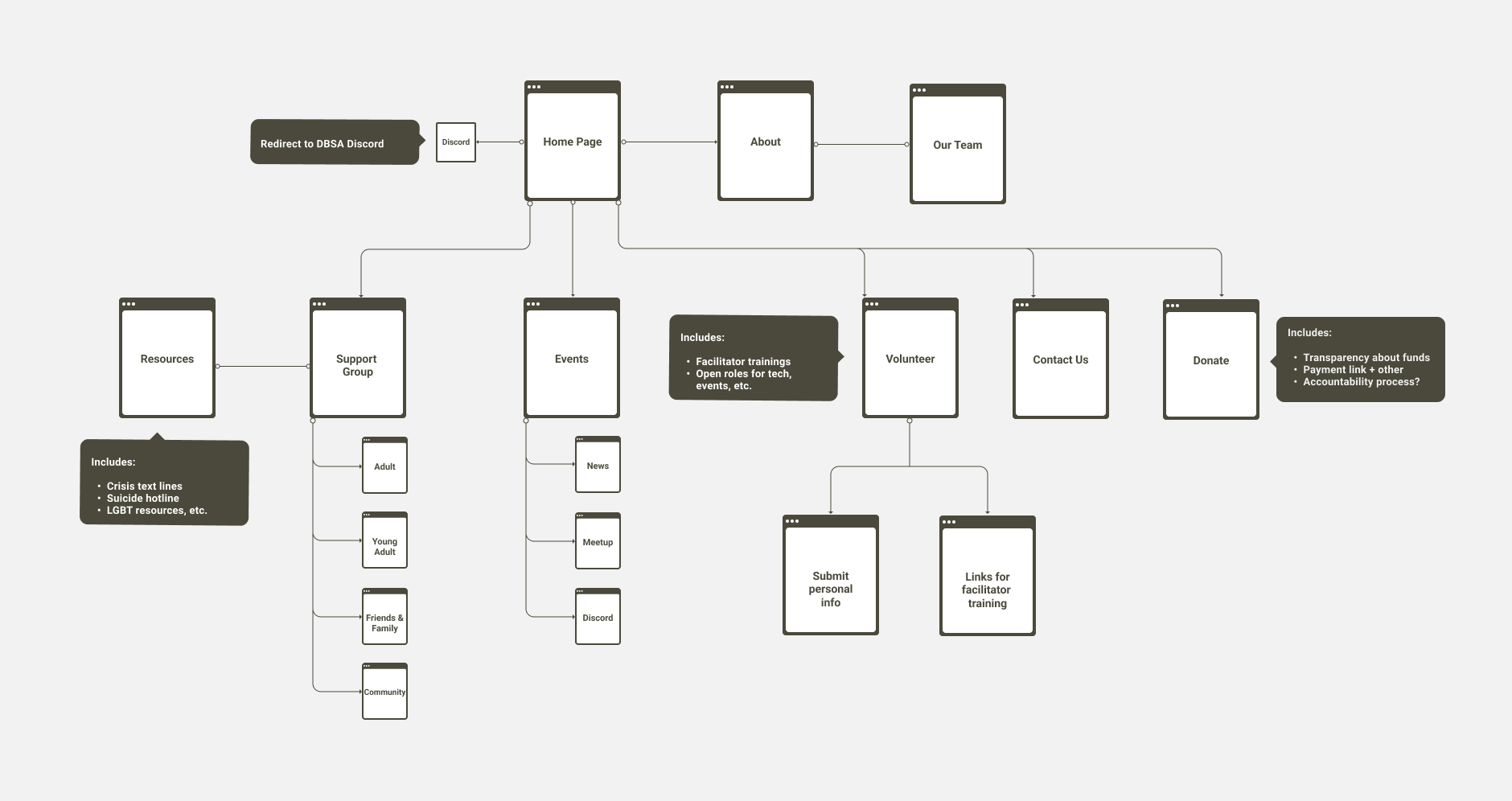
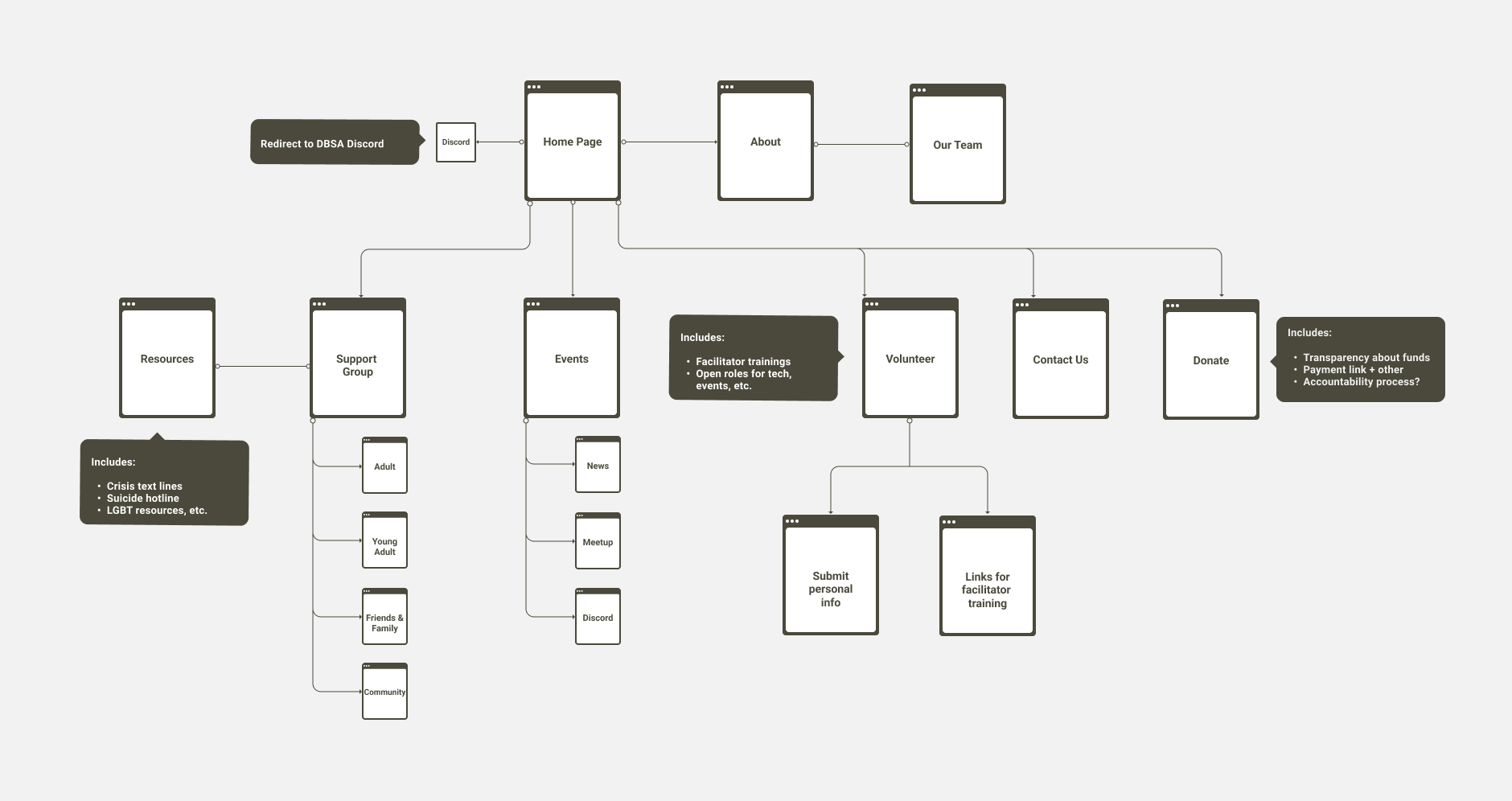
We started by doing an ideation session on everything we could do as an organization. We wanted to dream big, to have an ambitious vision, before we started thinking about the practicalities. Afterward, I translated this to a sample sitemap before moving on to the wireframes.

We are volunteers, not therapists. While we want to provide a safe space to talk about mental illness, we also want to be clear that we are not mental health professionals. It is important that our users come in with the right expectation about what our organization does.
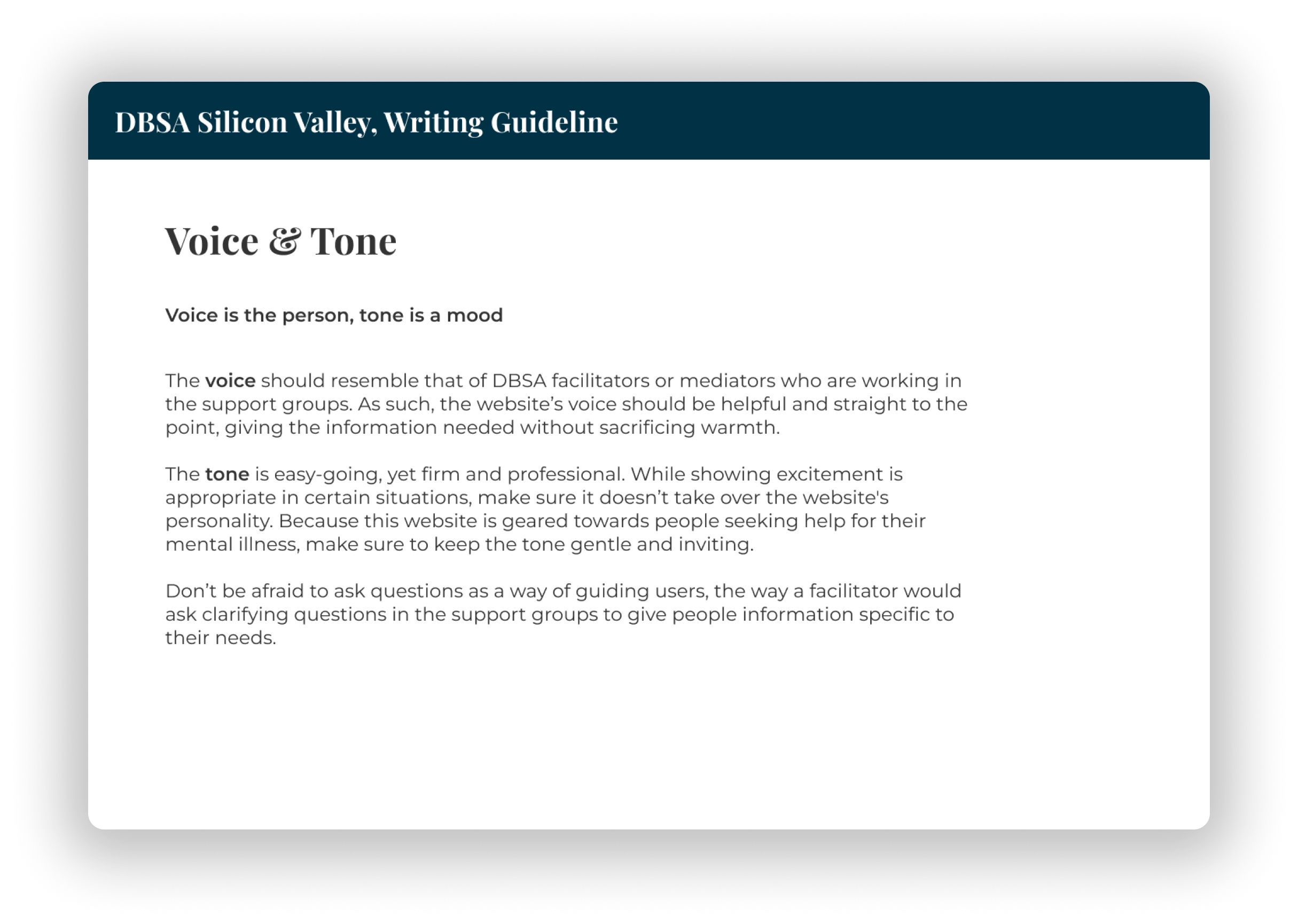
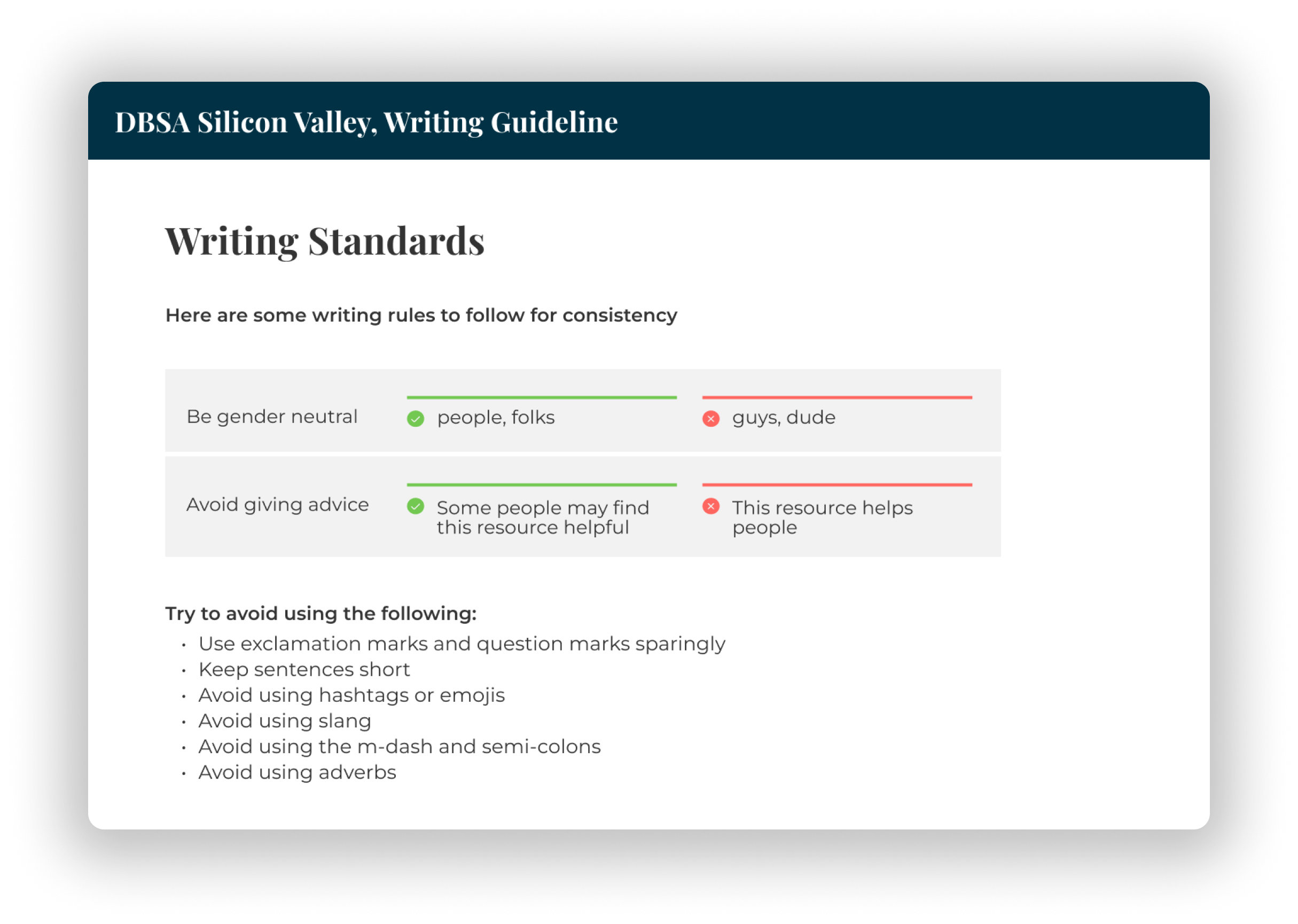
We also want to give people an idea of what to expect from the support group through the website, and part of how I did that was in the content writing. As support group facilitators, we are expected to speak and conduct ourselves in a certain way, so I created a writing styleguide taking inspiration from the DBSA Support Group Guidelines to clarify our purpose and mimic that communication pattern in the copywriting. This adds to the general theme I wanted to convey on the website, which is warm and welcoming while still being professional.



I used warm-colored images while sticking to a default blue for the website colors. Since DBSA National’s styleguide is strong on blue and white, I wanted to align with our parent organization’s theme.

I had the opportunity to practice my coding chops by creating a static website using HTML, CSS, and Javascript before pushing it on Github. Once I finished, I was able to meet with my co-leaders and make the final changes to the website based on our discussions regarding the content. Afterward, it was a simple matter of publishing our website.

Here is the website as it looks live:





Mental health is very important to me, so it was rewarding to be involved in something that gives back to my community. Holding space for people struggling with challenging mental illness has also improved my communication skills and my ability to navigate difficult conversations in a compassionate manner.
Creating this website was a fun project, and was especially great for my career because it helped me gain the confidence and experience I needed to code more often. I learned intermediate Javascript skills since finishing this website and created more static websites for my freelancing gigs. In the next iteration of this website, not only will I update the design and written content, but I will also attempt to use React. Wish me luck!